微信小程序想要增加用户黏性,那么引导用户将小程序添加到我的小程序是非常有意义的事情。
选择合适的现成的组件
像这样普遍的一个需求,肯定是有很多大佬写好的现成的组件可以用的,但是搜索了很久都没找到合适的,有一些做的很粗糙简陋,甚至可以说是很丑。有些做的很死板,连自己控制提示弹窗什么时候展示都不支持,只能进入页面的默认显示。
反反复复搜索了很久之后,终于在github发现了这个又好看又好用的组件,地址: https://github.com/liudding/wx-pin-prompt
介绍及使用方法
github主页有介绍和使用教程,不过为了方便github访问不了的朋友,这边还是贴一下
-
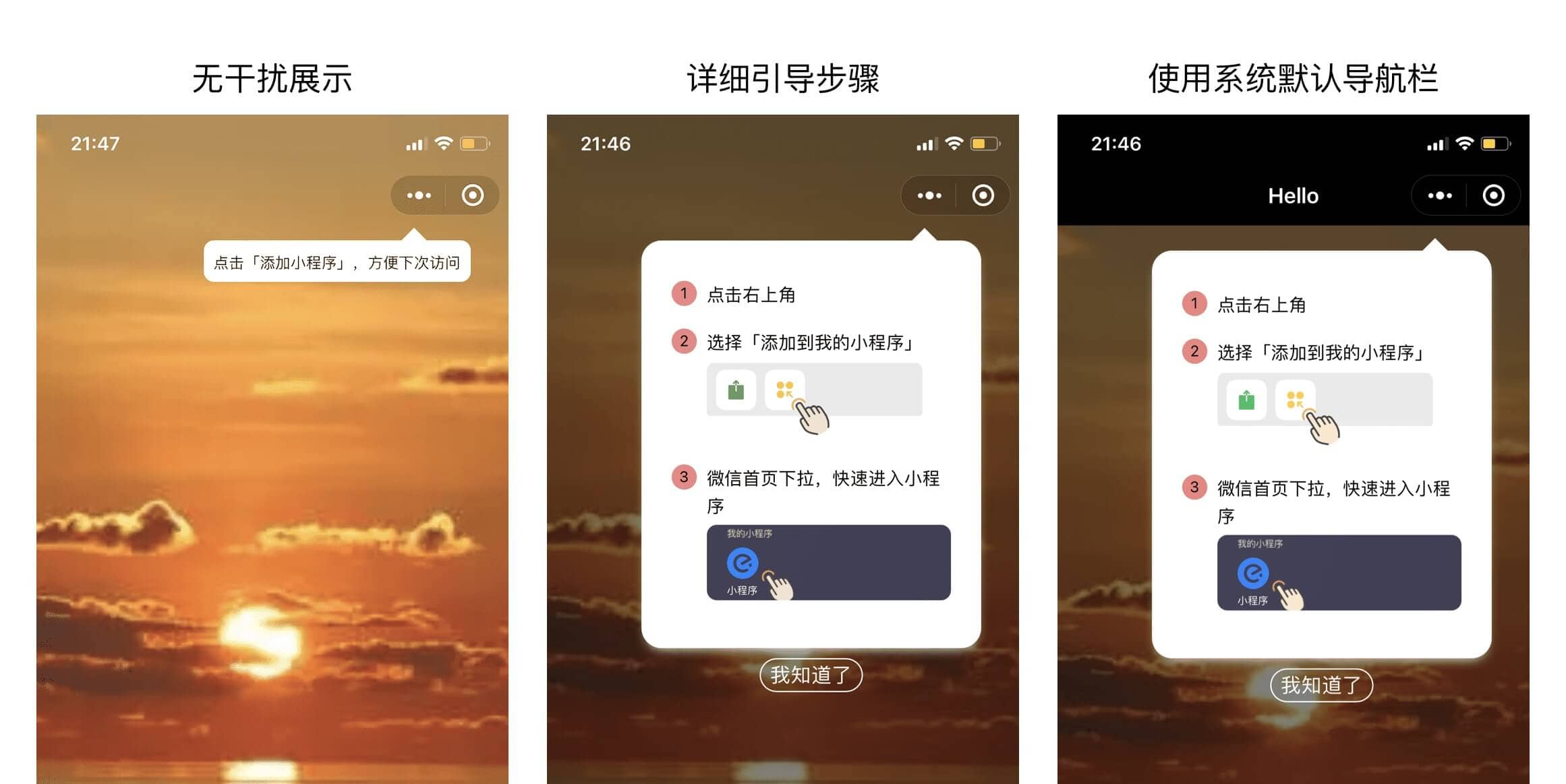
效果图

-
安装组件
-
解压后将
pin-prompt文件夹复制到我们小程序项目的components目录下 -
在需要用到该组件的页面 json 文件 usingComponents 中添加依赖
"usingComponents": {
"pin-prompt": "../../components/pin-prompt/pin-prompt"
}
- 在页面的wxml文件中使用组件
<!-- 自动在第一次进入时,展示添加提示框,之后不再显示 -->
<pin-prompt auto delay="{{3}}" name="我的小程序" logo="../pathtoyourlogo.png"></pin-prompt>
<!-- 展示带有详细引导步骤的提示框 -->
<pin-prompt show type="card" name="我的小程序" logo="../pathtoyourlogo.png"></pin-prompt>
<!-- 如果页面使用了自定义的导航栏 -->
<pin-prompt show customNavbar name="我的小程序" logo="../pathtoyourlogo.png"></pin-prompt>
补充说明
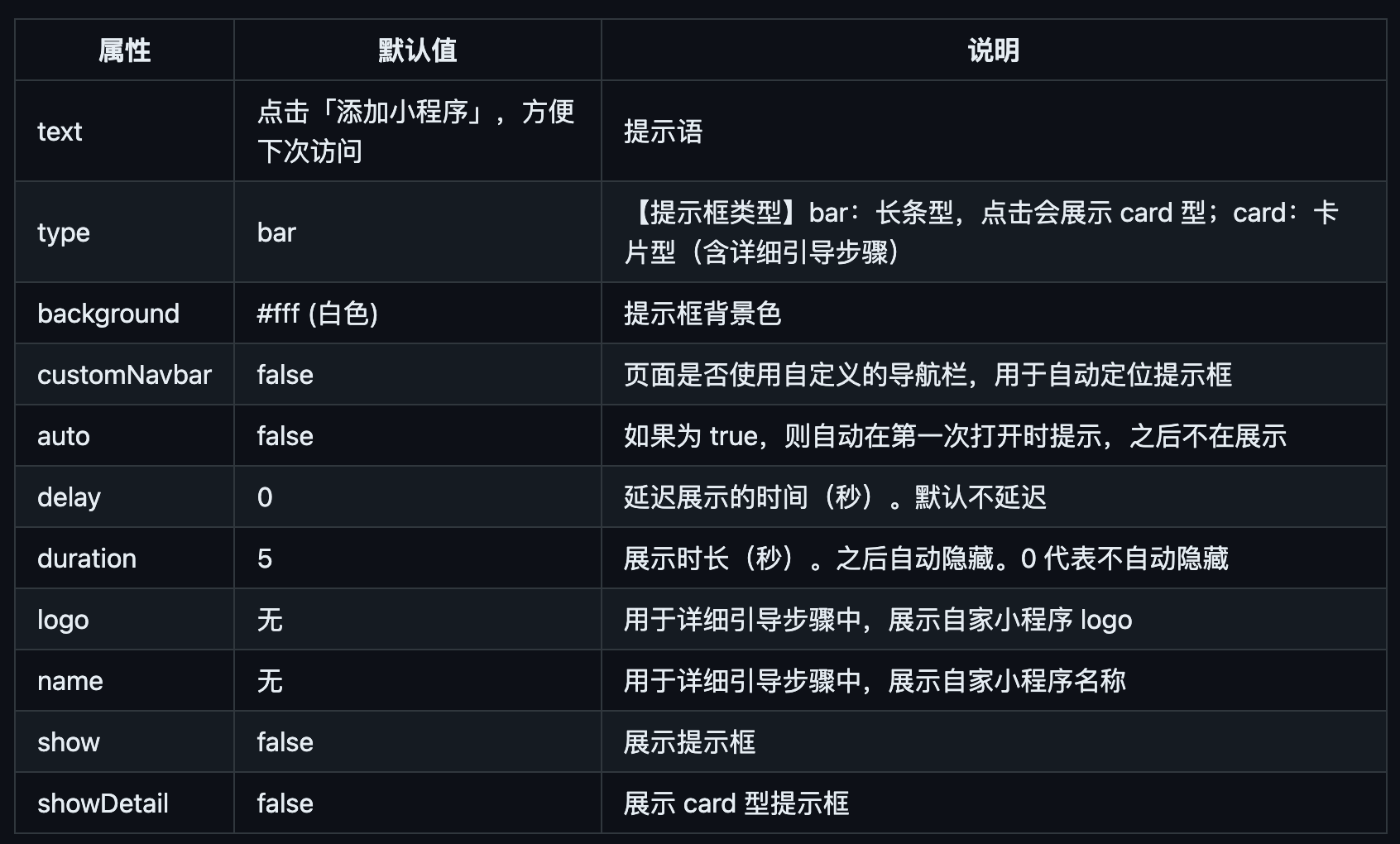
属性如下
- 若需要自定义提示窗口出现的时机,只需要删除auto属性,控制show属性的值为true或者false即可。
- 小程序的图标,image属性的路径是相对于
components/pin-prompt/pin-prompt.wxml来的,而不是你使用该组件的页面文件。
效果体验

ps:博主控制了提示显示的时机,用户第一次进入小程序不会弹出添加提示,需要进入过详情页之后,完全退出小程序,再次进入时才会提示,并且提示过一次之后,三天之内不会再次提示。







评论区