谷歌搜索整个页面基本上是靠左对齐的,这对大屏幕大分辨率或者带鱼屏用户极其不友好,老是要歪着头去看搜索结果,所以需要改造一下
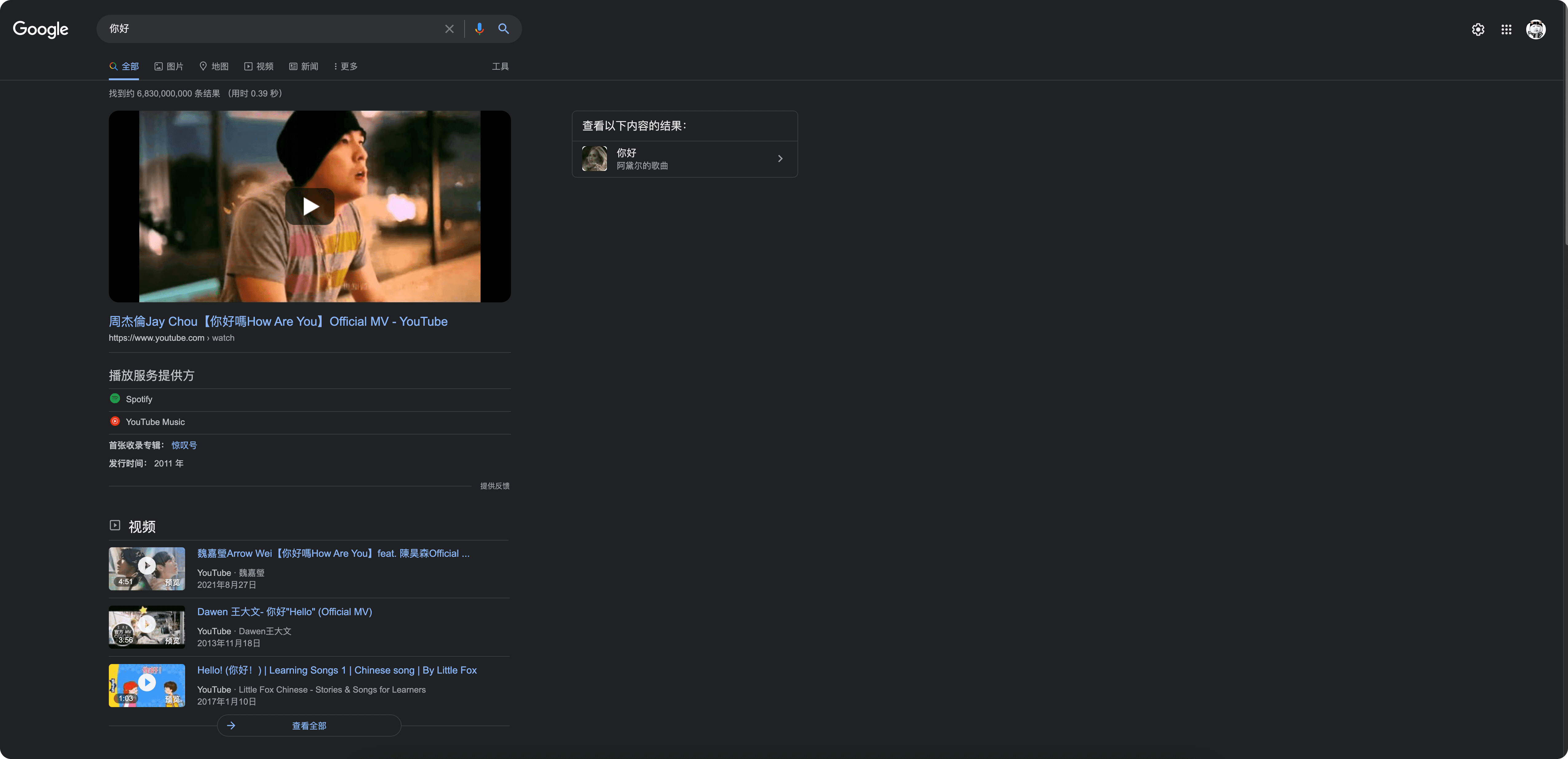
修改之前效果

插件Stylus
Stylus 是一个调整网页外观的用户样式管理器。它可让您轻松地为许多热门网站网站安装主题和皮肤。
通过Stylus可以轻松的改变网页显示效果,所以只需要安装这个插件就可以比较灵活的自定义谷歌的搜索页面了。
谷歌的插件市场访问不了,我这边把插件上传了,需要的可以下载: 点我下载
插件配置

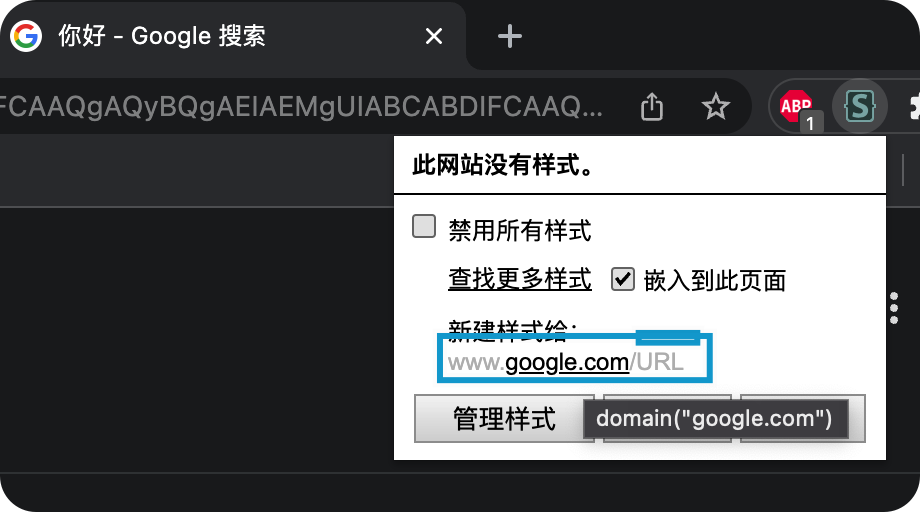
如图,插件配置好之后在右上角可以看到插件图标,在谷歌标签页点开之后点击域名就可以给当前该域名添加规则

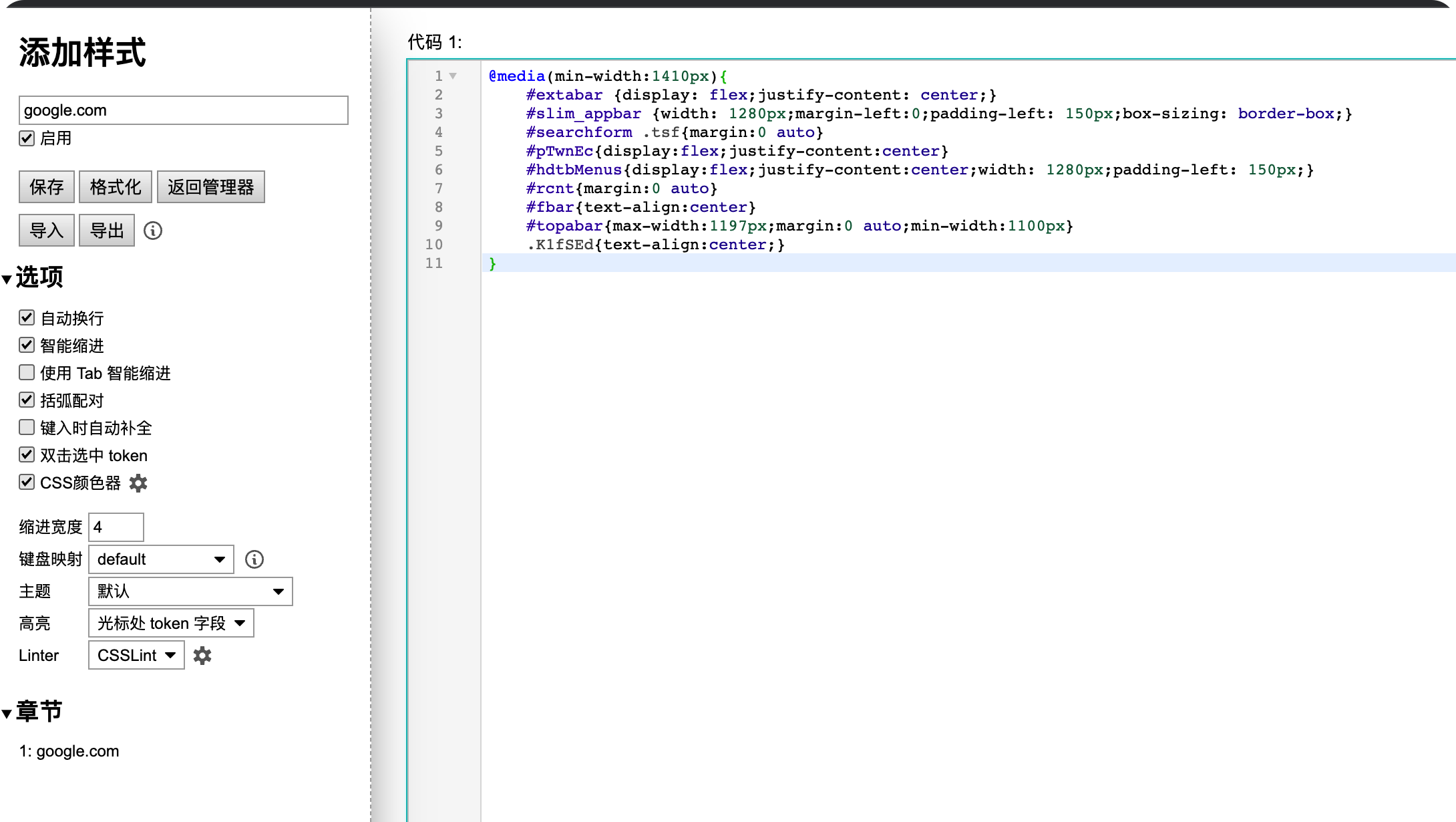
添加完样式之后保存即可
样式代码如下
@media(min-width:1410px){
#hdtb .MUFPAc{margin-left:0;}
.Q3DXx .tsf > div:nth-child(1){margin-left:-150px;}
#extabar {display: flex;justify-content: center;}
#slim_appbar {width: 1280px;margin-left:0;padding-left: 150px;box-sizing: border-box;}
#searchform .tsf{margin:0 auto}
#pTwnEc{display:flex;justify-content:center}
#hdtbMenus{display:flex;justify-content:center;width: 1280px;padding-left: 150px;}
#rcnt{margin:0 auto}
#fbar{text-align:center}
#topabar{max-width:1197px;margin:0 auto;min-width:1100px}
.K1fSEd{text-align:center;}
}
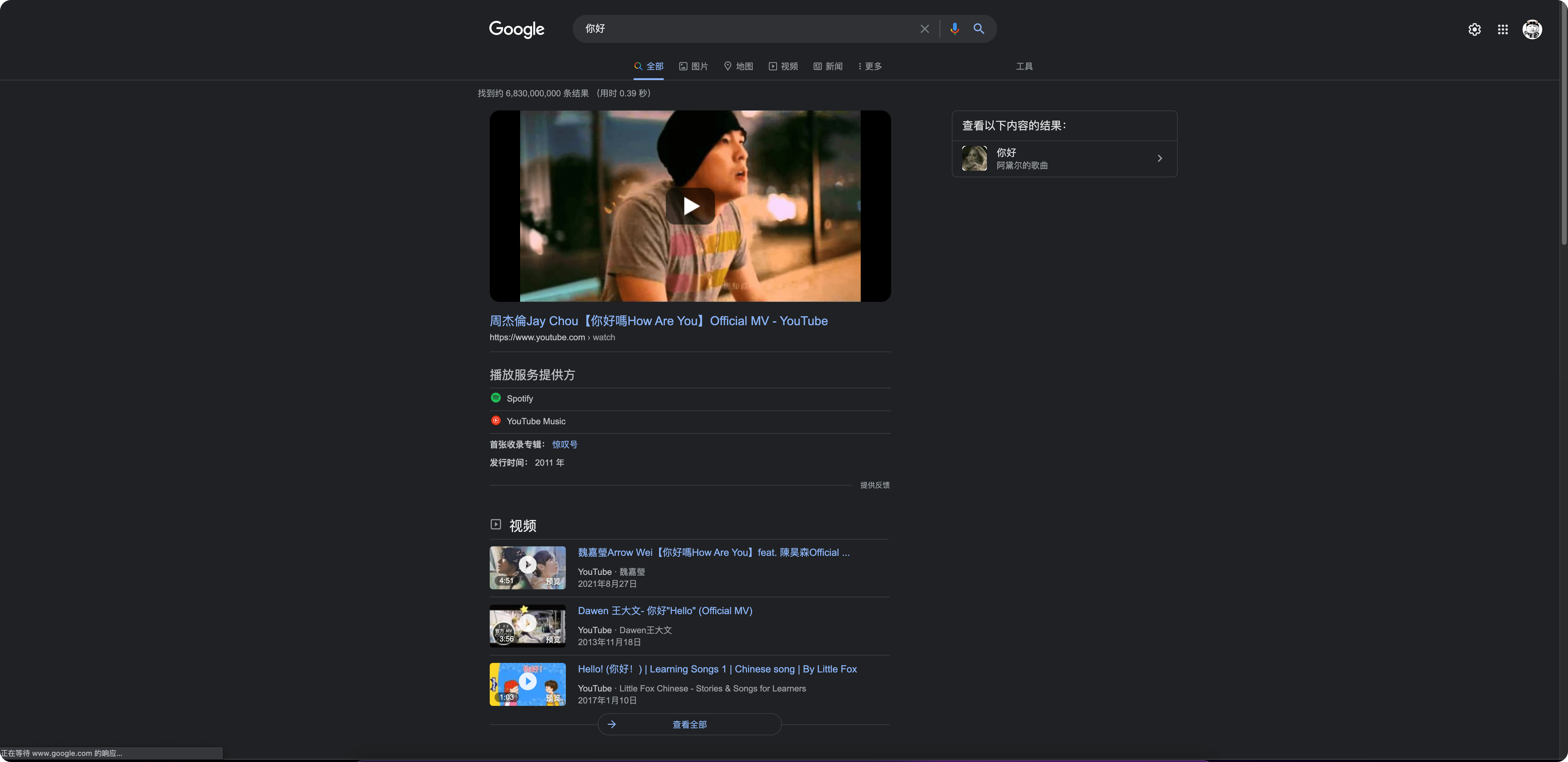
修改后效果







评论区